Cấu trúc website (website structure/ website architecture) là cách trang web của bạn được tổ chức và các trang được liên kết với nhau. Cấu trúc web tốt giúp tăng trải nghiệm người dùng, công cụ tìm kiếm dễ crawl dữ liệu và điều hướng nội dung giúp cải thiện chuyển đổi/ hỗ trợ SEO. Xây dựng cấu trúc trang web là việc quan trọng trong quá trình thiết kế web (mới/ làm lại), lên plan SEO. Website càng lớn, cấu trúc càng quan trọng.
Một website không có cấu trúc sẽ chỉ là một tập hợp lộn xộn các trang. Google cũng sử dụng cấu trúc trang web của bạn để xác định nội dung nào là quan trọng và nội dung nào ít liên quan hơn. Cấu trúc web của bạn càng tốt thì UX, SEO và các lợi ích khác mà bạn sẽ thấy càng lớn.
Nội dung trong bài viết
Cấu trúc web là gì?
Cấu trúc web là cách tất cả các trang của trang web được sắp xếp, kết nối, và điều hướng. Không phải ngẫu nhiên những trang web lớn như tgdd, các trang báo điện tử lớn lại có hệ thống phân cấp, điều hướng mang lại trải nghiệm tốt như vậy. Đó là cả một quá trình đầu tư, thử nghiệm rất nhiều lần và họ vẫn đang cố gắng tối ưu hàng ngày, nhất là khi website phát triển theo thời gian.
Khi website phát triển càng lớn, càng dễ trở nên lộn xộn
Khi website có thêm nhiều nội dung (thêm bài viết, sản phẩm, chuyên mục, danh mục, các trang chức năng đặc biệt…) mà không có cấu trúc tốt, nó sẽ trở nên lộn xộn. Bạn cần sắp xếp nội dung gọn gàng, để đảm bảo rằng bạn, người dùng và các công cụ tìm kiếm sẽ có thể tìm thấy dễ dàng.
Hãy tưởng tượng bạn có một siêu thị nhỏ. Khi mới mở, bạn chỉ bán ít đồ khô, gia vị, mì gói… sau đó bạn bán các loại sản phẩm đa dạng hơn như bánh, thuốc lá, bột giặt, nước rửa tay… và siêu thị mini của bạn mở rộng dần sau 2 – 3 năm. Thử nghĩ xem sẽ ra sao nếu siêu thị của bạn không được quy hoạch và hàng hóa chất chồng, để lẫn lộn các loại vào nhau? Chắc đến chính bạn cũng không thể tìm được món đồ mà bạn cần!
Việc bày trí hàng hóa tại cửa hàng của bạn cần được sắp xếp một cách khoa học có chủ đích thì tại sao cửa hàng online của bạn lại chấp nhận việc bày trí lộn xộn?
Vì sao cấu trúc website lại quan trọng?
Nếu bạn cấu trúc trang web của mình tốt, nó sẽ được hưởng lợi từ điều này:
- Người dùng sẽ dễ dàng sử dụng, điều hướng, tìm kiếm nội dung trên website của bạn.
- Người quản trị web (webmaster) sẽ dễ dàng quản lý các trang nội dung.
- Công cụ tìm kiếm dễ dàng khám phá, lập chỉ mục các trang.
Hãy tưởng tượng bạn xây dựng website như việc bố trí hàng hóa trong một siêu thị:
- Bạn có muốn kệ đựng gia vị lại có bia không?
- Bạn có muốn để kệ đồ ăn và đồ gia dụng xem lẫn nhau hay muốn tách chúng riêng ra các khu vực khác nhau?
Cùng đứng dưới 3 góc độ: người dùng, webmaster, công cụ tìm kiếm để xem tầm quan trọng của cấu trúc web.
Đối với trải nghiệm người dùng (UX)
Cấu trúc web ảnh hưởng đáng kể đến trải nghiệm người dùng (UX – User Experience). Nếu khách truy cập không thể tìm thấy sản phẩm/ thông tin họ đang tìm kiếm, thì tỷ lệ chuyển đổi/ quay trở lại sẽ rất thấp. Cấu trúc web tốt cần đảm bảo những điều sau đối với người dùng:
- Dễ dàng tìm thấy thông tin, sản phẩm phù hợp với nhu cầu qua ít lần click chuột nhất có thể.
- Dễ dàng xác định vị trí hiện tại trên trang bất kể họ đang đứng ở đâu.
Điều hướng dễ dàng
Cấu trúc bạn chọn có ảnh hưởng trực tiếp đến khả năng sử dụng trang web (web usability) của bạn và điều này có nghĩa là giúp người dùng dễ dàng tìm thấy các sản phẩm, dịch vụ hoặc thông tin mà họ đang tìm kiếm.
Hãy thử tưởng tượng nếu như bạn truy cập vào shopee, tiki hay một trang báo điện tử mà không có hệ thống phân cấp chuyên mục/ danh mục tốt thì liệu bạn có quay trở lại không?
Bạn cần phân loại và liên kết các bài đăng và sản phẩm chung một nhóm/ chủ đề của mình để dễ tìm kiếm. Khách truy cập mới có thể nắm bắt ngay lập tức chủ đề bạn đang viết hoặc các sản phẩm đang bán. Cấu trúc trang web tốt nhóm nội dung và làm cho các trang dễ dàng truy cập trong ít lần nhấp chuột nhất có thể.
Nếu người dùng được yêu cầu nhấp vào rất nhiều trang để tìm thấy những gì họ đang tìm kiếm, họ có thể sẽ rời đi nơi khác.
Càng dễ dàng tìm thấy thông tin cần thiết khi truy cập vào trang web của bạn, thì cơ hội họ trở thành khách hàng hoặc returning visitor càng cao. Và Google cũng thích các website hoạt động tốt.
Nhân Nguyễn
Dễ dàng định vị vị trí hiện tại trên trang
Người dùng có thể truy cập vào website của bạn ở 1 trang đích bất kỳ (do search, bạn bè share link cho nhau), khi cấu trúc trang/ điều hướng của bạn kém sẽ dẫn đến người dùng không biết họ đang ở đâu trên website của bạn. Điều này sẽ làm tăng tỷ lệ thoát và giảm khả năng quay lại.
Hãy thử tưởng tượng nếu như bạn truy cập vào shopee, tiki hay một trang báo điện
Đã bao nhiêu lần bạn vào 1 bài viết/ sản phẩm và không thể định vị được mình đang đứng ở đâu trên web? và điều đó có làm bạn khó chịu không?
Đối với webmaster
Theo quan điểm của mình, webmaster cũng là một người dùng website. Cấu trúc web tốt cần đảm bảo những điều sau đối với webmaster:
- Sắp xếp phân loại giúp dễ lập kế hoạch nội dung.
- Dễ dàng mở rộng quy mô website.
Dễ lập kế hoạch nội dung
Một website có cấu trúc rõ ràng giúp bạn biết được chính xác khi có sản phẩm/ bài viết/ trang mới thì nó phải được xếp vào đâu hoặc tạo nhóm nội dung mới. Việc xác định cấu trúc trang đặc biệt quan trọng trong quá trình làm mới/ làm lại website, lên plan SEO.
Chủ đề + nghiên cứu từ khóa + cấu trúc web = bạn phải sản xuất nội dung gì/ đăng ở đâu
Nhân Nguyễn
Mở rộng quy mô trang web của bạn
Khi bạn tạo trang mới (sản phẩm, bài viết, chính sách…) bạn cần sắp xếp nhóm chủ đề phù hợp trên website. Nhưng khi bạn có thêm chủ đề mới bạn cũng cần tái cấu trúc lại website của bạn (thêm/ bớt chuyên mục cha/ con…)
Website được cấu trúc kỹ lưỡng cũng cần tính đến các điều chỉnh có thể xảy ra trong tương lai, giúp việc điều chỉnh cấu trúc không ảnh hưởng đến trải nghiệm sẵn có.
Đối với các công cụ tìm kiếm
Một cấu trúc trang web vững chắc cải thiện đáng kể xếp hạng của bạn trên các công cụ tìm kiếm. Có n lý do chính cho việc này:
Nó giúp Google hiểu trang web của bạn
Cấu trúc trang web tốt giúp Google hiểu website của bạn hơn:
- Website của bạn về chủ đề gì?
- Website của bạn có bán sản phẩm, cung cấp dịch vụ gì?
- Khi đã nắm được chủ đề thì đâu là nơi nội dung có giá trị nhất trên trang web của bạn?
Google thu thập dữ liệu các trang web bằng cách lần theo các internal link và external link. Bằng cách theo các liên kết đó, Google xác định mối quan hệ giữa các trang khác nhau. Cấu trúc trang web của bạn là một hướng dẫn cho Google.
Ngăn bạn cạnh tranh với chính mình
Website của bạn có thể có nhiều bài đăng, sản phẩm khá giống nhau. Ví dụ như trang nhanism.com này của mình viết về kiến thức SEO, cũng có thể có nhiều bài viết về cấu trúc web nhưng mỗi bài sẽ đề cập đến một khía cạnh khác nhau và Google có thể không biết đâu là bài viết quan trọng nhất => các bài viết sẽ gặp khó khăn khi xếp hạng do tự cạnh tranh lẫn nhau gây lú cho Google.
Giải pháp: hãy cho Google biết trang nào bạn cho là quan trọng nhất => cần một cấu trúc internal link tốt.
Rút ra:
- Nội dung trên trang của bạn có thể cạnh tranh lẫn nhau khi xếp hạng.
- Cấu trúc link nội bộ giúp Google biết trang nào là quan trọng, cùng nhau nâng tổng thể đánh giá chất lượng website.
Cân bằng PageRank trên trang
Điều hướng trực quan và cấu trúc liên kết nội bộ tốt cho phép PageRank lưu chuyển cân bằng trong trang web của bạn. Bằng cách liên kết các trang có liên quan với nhau, bạn tác động đến dòng chảy PR trong website, các trang có nhiều liên kết nội bộ hơn có khả năng xếp hạng tốt hơn.
PageRank (PR) đại diện cho mức độ quan trọng của một trang dựa trên các internal link và backlink của nó. PR được tạo ra trong những ngày đầu của Google, nó là một trong những nền tảng của thuật toán xếp hạng và vẫn được sử dụng như một tín hiệu xếp hạng ngày nay. Đừng cố gắng thao túng PageRank – chỉ liên kết đến các trang khi nó có giá trị cho khách truy cập.
Sitelinks sẽ tốt hơn
Google sẽ hiển thị các trang hiển thị cao của bạn trong trang kết quả tìm kiếm (SERP). Tính năng SERP này được gọi là đường liên kết trang web (sitelinks) (đây là từ dịch sang Tiếng Việt của Google).

Bạn không có quyền kiểm soát những gì Google quyết định hiển thị ở đây, nhưng thường là một số trang và danh mục quan trọng trên website của bạn. Và tầm quan trọng này dựa trên cấu trúc trang web và các liên kết nội bộ của bạn.
Các trang được liên kết từ menu của bạn và các yếu tố điều hướng chính khác có xu hướng hiển thị nhiều nhất tại sitelinks.
Tối ưu hiệu quả thu thập dữ liệu
Thu thập dữ liệu (crawling) và lập chỉ mục (indexing) là 2 trong bước đầu trong quá trình Google thực hiện đánh giá xếp hạng. Nếu Google không thể thu thập dữ liệu tất cả các trang trên trang web của bạn, Google sẽ gặp khó khăn trong việc lập chỉ mục các trang đó và do đó bạn không thể mong có thể xếp hạng tốt được. Một website có cấu trúc tốt sẽ giúp Google dễ dàng thu thập dữ liệu trên trang như sau:
- Dễ dàng phát hiện, thu thập dữ liệu, lập chỉ mục các trang mới trên website.
- Google biết 1 trang là quan trọng của website sẽ có xu hướng phân phối crawl budget để làm mới nội dung cao hơn những trang ít quan trọng.
Ví dụ:
- Bài viết mới được sắp xếp mặc định lên đầu chuyên mục giúp Googlebot dễ nhận ra và thu thập dữ liệu.
- Một số trang cần có crawl budget lớn như: trang chỉ số của mã cổ phiếu (làm mới dữ liệu liên tục), chuyên mục của 1 tờ báo (cập nhật danh sách các bài viết mới)…
Bạn không cần quá lo về việc tối ưu hóa hiệu quả thu thập dữ liệu và ngân sách (tài nguyên Googlebot quyết định phân bổ cho trang web của bạn). Đó là vấn đề chỉ dành cho các trang web lớn, vì vậy nhìn chung bạn sẽ ổn với cấu trúc web tốt.
Cấu trúc web tốt là như thế nào?
Với những vai trò trên của một cấu trúc web vững mạnh, mình rút ra một số ý như sau về một cấu trúc website tốt cần đạt được:
- Nội dung cùng chủ đề phải được nhóm lại.
- Những trang quan trọng cần được làm nổi bật (đặt trên menu, link từ main content trang chủ,…).
- Các trang được sắp xếp một cách khoa học, dễ sử dụng (phù hợp với từng loại website)
Các loại cấu trúc website phổ biến
Có ba loại cấu trúc website được sử dụng phổ biến, mỗi loại phù hợp nhất cho một loại trang web cụ thể:
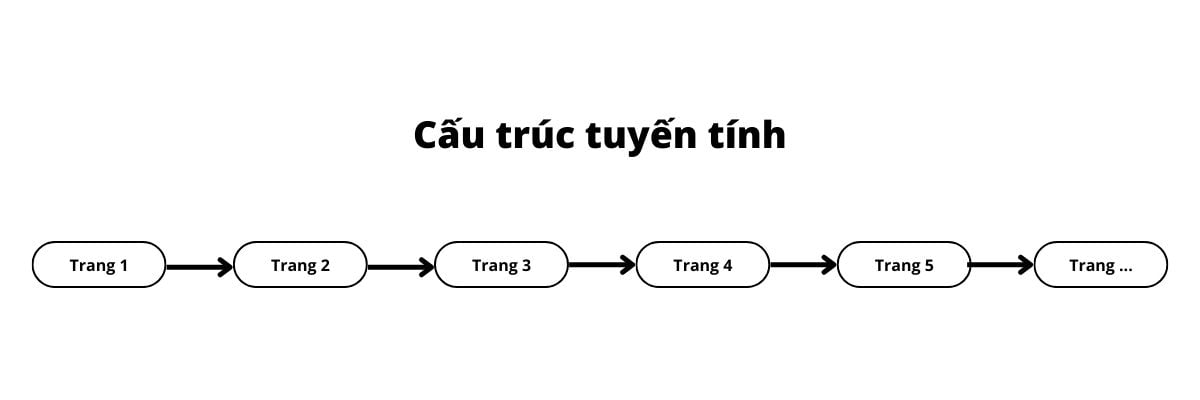
Cấu trúc tuyến tính hoặc tuần tự
Các trang được kết nối theo cách tuyến tính và tất cả đều tuân theo một luồng hành động hợp lý, ví dụ: từ trang chính đến trang dịch vụ và đến trang yêu cầu / trích dẫn. Cấu trúc tuyến tính phù hợp cho các trang web nhỏ nhằm mục đích giới thiệu sản phẩm, dịch vụ hoặc thương hiệu.

Cấu trúc mạng
Cấu trúc mạng là kiểu mỗi trang có thể được truy cập từ bất kỳ trang nào khác. Kiêu cấu trúc này phù hợp cho các trang web có số lượng trang hạn chế, các trang được kết nối một cách tự nhiên với nhau.

Cấu trúc phân cấp
Đây là loại cấu trúc phổ biến nhất có thể được áp dụng cho bất kỳ trang web nào. Cấu trúc phân cấp (phân tầng) tuân theo một hệ thống phân cấp các danh mục, chuyển từ các trang chung sang các trang chi tiết. Cấu trúc phân cấp giúp chia các chủ đề rõ rệt hơn => người dùng dễ tìm kiếm nội dung hữu ích cho họ hơn.

Xây dựng cấu trúc website tối ưu SEO
Sau đây là các bước mình sử dụng để xây dựng hoặc cải thiện cấu trúc website (dành cho cả website mới và website cần chỉnh sửa):
Bước 1: Nghiên cứu đối thủ
Hãy nghiên cứu đối thủ cạnh tranh vì các trang web của họ có thể được cấu trúc tốt. Cấu trúc web tương tự như đối thủ cạnh tranh top ngành cũng tạo ra cảm giác quen thuộc cho người dùng.
Những thứ bạn nên tập trung trong bước nghiên cứu cấu trúc website đối thủ:
- Website của họ có bao nhiêu phần
- Hệ thống chuyên mục, danh mục
- Cách đối thủ kết nối các phần của website lại với nhau
- Trang có top và traffic tốt
- Các từ khóa mà đối thủ sử dụng.
Công cụ hỗ trợ: Ahrefs, SEMrush …
Ví dụ:
- Làm về điện máy hãy tham khảo dienmayxanh, nguyenkim, dienmaycholon…
- Làm về chứng khoán hãy tham khảo vndirect, ssi, stockbiz, 24hmoney, vietstock…
- Làm về điện thoại, đồ công nghệ hãy tham khảo những thegioididong, cellphones, fptshop…
Những tay chơi lớn trong ngành đã chi rất nhiều tiền để tối ưu + tệp khách hàng đủ lớn để a/b testing cho cấu trúc của họ thì tại sao mình lại không tham khảo nhỉ?
Bước 2: Nghiên cứu từ khóa và nhóm từ khóa
Phần nghiên cứu và nhóm từ khóa mình hay làm theo các bước nhỏ sau:
- Cầm các từ khóa chủ đề đưa vào các công cụ nghiên cứu từ khóa để lấy danh sách từ khóa gợi ý (cách này chỉ tốt cho các chủ đề không nặng về kỹ thuật)
- Đối với các chủ đề thiên về nghiên cứu, kỹ thuật (chứng khoán, SEO, lập trình…) thì cần nghiên cứu từ khóa của đối thủ bằng ahrefs, semrush…
- Loại bỏ các từ khóa không phù hợp với website của bạn
- Nhóm các từ khóa chung insight lại và phân chia về các trang đích
- Đối với bước lên cấu trúc web thì không cần bộ từ khóa quá chi tiết có thể tập trung vào nhóm lượng tìm kiếm cao để ra được các trang quan trọng
Công cụ hỗ trợ: Google Keyword Planner, Google Trends, keywordtool.io, SEMrush, Ahrefs…
Những thứ bạn nên tập trung trong bước nghiên cứu từ khóa và nhóm từ khóa:
- Các chủ đề chính mà bạn sẽ đề cập (thường là từ khóa danh mục/ từ khóa ngắn)
- Các chủ đề phụ trong những chủ đề này (thường dựa trên các từ khóa dài)
Bước 3: Xây dựng hệ thống phân cấp
Sau khi bạn đã thu thập và lọc tất cả các từ khóa không liên quan, hãy sắp xếp theo hệ thống phân cấp của trang web của bạn. Bạn có thể dùng kiểu phân cấp trực quan bằng mindmap (dành cho trình chiếu) hoặc dùng kiểu bảng tính (mình hay sử dụng vì làm kỹ thuật)


Mỗi cách trình bày cấu trúc web đều có ưu điểm riêng:
- Cấu trúc trang bằng mindmap sẽ dễ để pitching, trình bày cho dev, sếp, …
- Cấu trúc trang bằng bảng tính dễ quản lý từ khóa, các trang cần tạo, URL, …
Công cụ hỗ trợ: Mindnode, cogggle.io, Excel, Google Sheets…
Đề xuất trong quá trình phân cấp trang:
- Dù website có nhiều nội dung đến đâu, cố gắng để mọi trang dễ dàng truy cập dưới 5 click (lý tưởng, không mang tính bắt buộc).
- Không xây dựng hệ thống phân cấp dựa trên khối lượng tìm kiếm từ khóa, vì không phải lúc nào truy vấn được tìm kiếm nhiều nhất cũng là từ khóa hàng đầu.
- Nếu web có bộ lọc, hãy tính đến trường hợp triển khai bộ lọc.
- Đảm bảo website có thể mở rộng và có thể thêm các danh mục và danh mục phụ mới mà không cần làm lại cấu trúc.
Những lỗi thường gặp:
- Tên danh mục không rõ ràng: Người dùng và công cụ tìm kiếm sẽ khó đánh giá nội dung của trang nếu tên danh mục gây nhầm lẫn hoặc trùng lặp với nhau.
- Phân loại một cách bất hợp lý: Các danh mục, danh mục con và bộ lọc không tuân theo cấu trúc hợp lý thì sẽ rất khó để tìm thấy trang đích cần thiết cho user hoặc có thể tìm thấy nhưng cần quá nhiều click chuột.
- Nội dung trùng lặp: Nội dung trùng lặp hoặc giống hệt nhau được đặt trên các URL khác nhau tác động tiêu cực đến thứ hạng tìm kiếm. Ví dụ: vừa có “danh mục Tivi LG” vừa có “tag Tivi LG” vừa có trang “bộ lọc sản phẩm = tivi, thương hiệu = LG”.
- Thông tin lỗi thời: Đảm bảo nội dung các trang đều được cập nhật, nội dung nổi bật là nội dung liên quan đến chủ đề…
Bước 4: Phân chia đường dẫn tĩnh
Không chỉ nội dung của bạn có ý nghĩa mà còn cả URL. Sau khi bạn đã tạo khung dây của trang web với tất cả các danh mục và trang, hãy tiếp tục với cấu trúc URL đơn giản và thân thiện với người dùng tuân theo hệ thống phân cấp trang web của bạn. Đây là lý do vì sao mình thích dùng Google sheets/ Excel khi làm cấu trúc website
Có 2 kiểu cấu trúc đường dẫn mà mình hay sử dụng:
| Cấu trúc | Ví dụ | Phù hợp dành cho |
|---|---|---|
| Phân cấp | nhanism.com/ nhanism.com/seo nhanism.com/seo/google-update nhanism.com/seo/google-update/helpful-content | Website có cấu trúc vừa và nhỏ (blog, bán hàng…) Dễ quản lý các nhóm chủ đề theo phân cấp URL (xử lý dữ liệu trên search console, GA) |
| Không phân cấp | nhanism.com/ nhanism.com/seo nhanism.com/google-update nhanism.com/google-helpful-content-update | Website có cấu trúc lớn (thương mại điện tử) Khó quản lý các nhóm chủ đề theo phân cấp URL |
Chú ý:
- Sử dụng URL ngắn gọn, dễ đọc.
- Sử dụng các từ khóa có liên quan trong URL nhưng tránh nhồi nhét từ khóa (ví dụ: nhanism.com/nghien-cuu-tu-khoa sẽ tốt hơn nhanism.com/cac-phuong-phap-nghien-cuu-tu-khoa-seo-va-cong-cu-nghien-cuu-tu-khoa).
- Sử dụng dấu gạch nối (-) thay vì dấu gạch dưới (_).
Quan trọng: Cấu trúc URL và cấu trúc web là 2 khái niệm khác nhau, bạn không nên nhầm lẫn giữa 2 khái niệm này
Tùy vào hiện trạng website, chủ đề cần SEO mà bạn sẽ chọn cấu trúc URL phù hợp:
- Thường thì các website vừa và nhỏ nên sử dụng cấu trúc silo cho URL. Cấu trúc Silo URL giúp mức độ liên quan của các trang theo chủ đề nằm trong các thư mục con của website, dễ dàng quản lý các nhóm chủ đề theo URL (về mặt số liệu, bộ lọc trên Google Analytics, Search Console…)
- Nhóm URL thành các silo giúp tăng độ liên quan của các trang trong cùng chủ đề; tuy nhiên, nếu không thể dùng đường dẫn phân cấp, bạn có thể sử dụng breadcrumb + khai báo schema + sử dụng internal link để nhóm các nội dung cùng chủ đề.
- Một số website lớn muốn tách riêng biệt hẳn chủ đề họ còn sử dụng subdomain, hãy tham khảo Vietstock triển khai cho mảng dữ liệu doanh nghiệp hoặc TGDD:
- vd1:
- vietstock.vn/
- finance.vietstock.vn/
- dichvu.vietstock.vn/
- vd2:
- thegioididong.com/
- vieclam.thegioididong.com/
- hddt.thegioididong.com/
- vd1:
- Chợ tốt sử dụng kết hợp cả domain, subdomain và domain riêng như Chợ tốt
- vd3:
- www.chotot.com
- xe.chotot.com
- www.nhatot.com (trước đây là nha.chotot.com)
- www.vieclamtot.com
- vd3:
Bước 5: Xây dựng cấu trúc internal link
Internal link mình sẽ chia ra làm 2 loại theo vị trí đặt trên 1 trang:
- Internal link đặt tại main content (mc)(phần nội dung chính của trang)
- Internal link đặt tại supplement content (sc)(header, footer, sidebar, breadcrumb, nội dung liên quan…)
Khái niệm mc và sc này mình lấy theo search quality evaluator guidelines. Xem ví dụ về main content/ supplement content tại đây
Cần đảm bảo các trang đều được nhận internal link. Theo mình thì 1 trang nên có ít nhất 3 internal link dẫn đến nó.
Internal link đặt tại main content (nội dung chính)
- Internal link tại main content theo mình không cần quy luật quá cứng nhắc, chỉ cần link về đúng trang có nội dung liên quan, có ý nghĩa đối với người dùng là được
- Các trang quan trọng thường được internal link về nhiều hơn (hiển nhiên ví dụ: bài viết SEO là gì – một bài viết cực kỳ chung chung với hàng núi nội dung cần nhiều bài viết nhỏ để triển khai chi tiết => nó sẽ được nhận link từ rất nhiều bài viết nhỏ)
Ví dụ: Bài viết SEO Onpage, SEO Offpage, backlink là gì, thẻ canonical là gì, content seo… đều có thể link ngược về bài “SEO là gì”
Internal link đặt tại supplement content (nội dung hỗ trợ)
Internal link đặt tại sc dùng để điều điều hướng chính toàn trang (giữa các chủ đề) và giúp người dùng định vị trên trang (họ đang đứng ở chủ đề nào). Mình xếp phần xây dựng điều hướng vào đây luôn
Các phần mình quan tâm khi làm internal link trong supplement content:
- Main menu: Menu điều hướng chính, dẫn đến các chủ đề/ trang đặc biệt quan trọng trên website. Hãy đảm bảo rằng khi người dùng nhìn vào menu có thể nắm bắt được 100% những chủ đề mà website của bạn hướng đến.
- Breadcrumb: Khi người dùng vào 1 trang bất kỳ trên web họ breadcrumb dễ sẽ giúp định vị được mình đang ở đâu trên website của bạn. Breadcrumb + khai báo dữ liệu có cấu trúc còn giúp Google hiểu được hệ thống phân cấp của trang web (mặc dù không phân cấp đường dẫn).
- Thẻ (tags) <= mình không khuyến khích dùng tags nếu không quản trị được nó
- Nội dung liên quan: Có thể là bài viết/ sản phẩm liên quan, sản phẩm liên quan đến bài viết hay bài viết liên quan đến sản phẩm đều ổn. Giúp tăng traffic cho các trang có chung chủ đề.
- Sidebar
- Tìm kiếm và bộ lọc: Nếu trang web nhiều dịch vụ hoặc sản phẩm, hãy tập trung làm các bộ lọc và tùy chọn sắp xếp để giúp người dùng tìm thấy những gì họ đang tìm kiếm (có thể xem ví dụ: shopee, tiki, thegioididong, dienmayxanh,…). Các bộ lọc có thể khác nhau tùy danh mục và phải bao gồm tất cả các đặc tính sản phẩm có thể có.
- Footer: Có thể để menu ở chân trang. Liên kết đến các trang chính sách, câu hỏi thường gặp, liên hệ, các trang cùng hệ thống, các trang social của doanh nghiệp, v.v. (phần này website của các tập đoàn lớn thường làm cực kỳ chuẩn)
Bước 6: Test và chỉnh sửa
Sau khi đã có cấu trúc web rồi thì bạn phải test và tối ưu vì bản chất của SEO là tối ưu liên tục.
Trước khi chuyển sang chế độ công khai, hãy để cho đồng nghiệp, bạn bè, những chuyên gia trong lĩnh vực đánh giá về cách cấu trúc, mức độ dễ dàng điều hướng qua các trang khác nhau và tương tác với website của bạn.
Khi website chuyển sang công khai, bạn có thể theo dõi hành vi người dùng trên trang bằng các công cụ như: Hotjar, Crazy Egg, Yandex Metrika (miễn phí – mình thích thằng này). Đồng thời theo dõi các chỉ số trên Google Analytics, Google Search Console xem có thể cải thiện tỷ lệ thoát trang bằng điều hướng không, có thể bổ sung internal link để thêm traffic cho các trang quan trọng không…
Tổng kết
Cấu trúc website tốt sẽ là tiền đề vững chắc để tăng trải nghiệm khách hàng (cả người dùng và Google) trên trang cũng như dễ dàng quản trị/mở rộng quy mô về dài hạn. Xây dựng cấu trúc website tốt chưa bao giờ là việc dễ dàng và sẽ tốn rất nhiều công sức để tối ưu.